Return Reship Wizard
The Return/Reship Wizard is an internal tool built for the Customer Success and Ops teams to submit, manage, process and track items that customers either want to be refunded or replaced.
Together with the Customer Success Product Manager, we led the design process from ideation, research, analysis, and testing through the implementation and building of the tool to the great satisfaction of the team.
My Role
Product & UI Design
User Research & Testing
Timeline
2019 - 4 months
Company
Resident Home

The business needs
Business Goals & Strategy
The CS and Ops teams have been using an internal tool to process all customer returns and reships. But as the business has grown and become more dynamic, the return and reship process became more nuanced and many parts of it began living outside of our internal system in places like slack, google drive, google forms, Tettra, google docs, etc.
We needed to get a handle on this by building an updated tool that fully supports their operation and various stages of the return/reship lifecycle.
Design Goal/ KPI: (Our Challange)
Design a wizard that includes all of the different steps and conditions needed to return or reship a product with different permission levels for the different users = all in one!

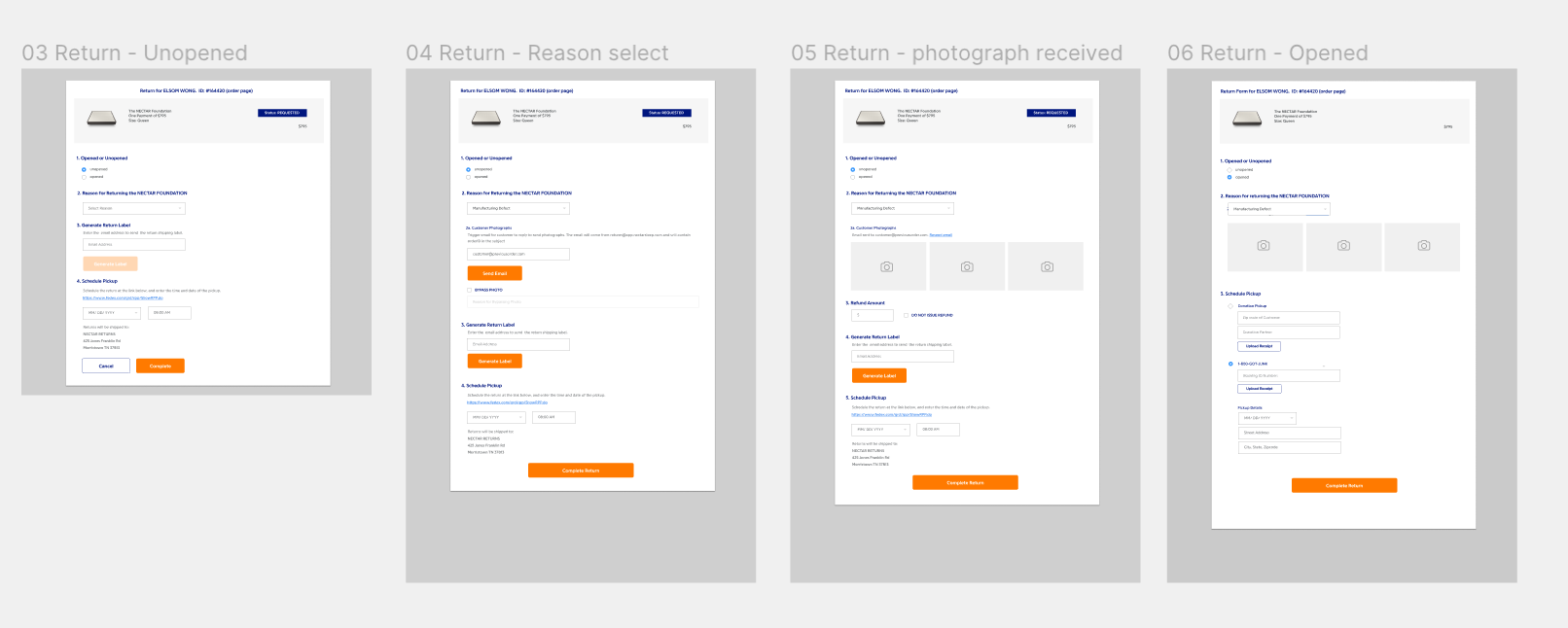
Screens showing the old and outdated design of the Return Wizard
user needs
Discovery & Research
Firstly, in order to properly understand the CS agent’s needs with this kind of tool, we interviewed our agents to learn about their pain points and struggles. Next, I listened to over 50 Customer Support calls recorded in our Zendesk platform to learn how the agents operate and fulfill the different customer needs.
So, customers don’t normally call in to compliment the packaging but are usually disappointed and frustrated with the product or lack of and in an effort to satisfy the customer, the agent needs to work as fast as possible to provide a solution.
We saw a real need for a single interface that will allow for an easier approval process and clear solid workflow.
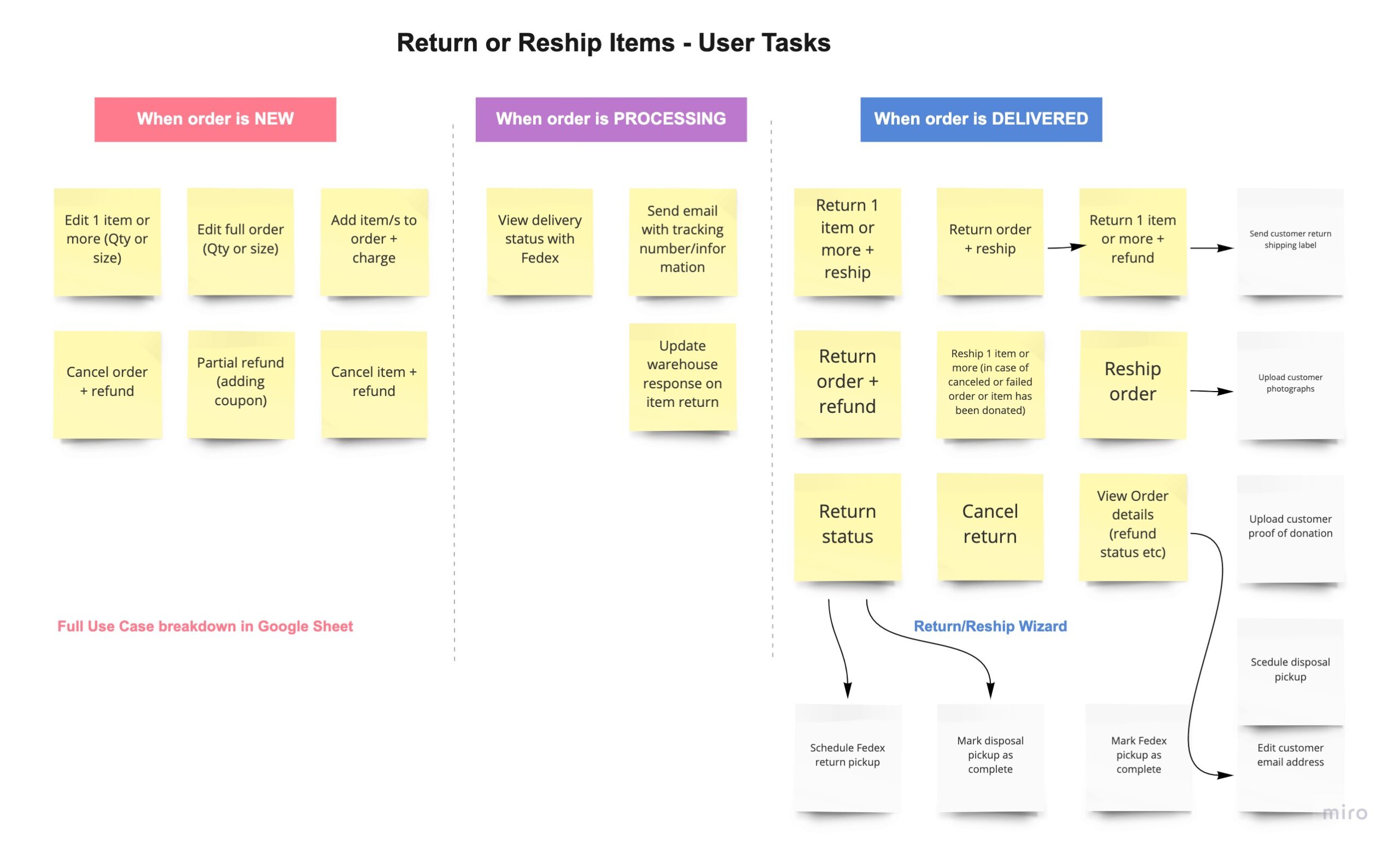
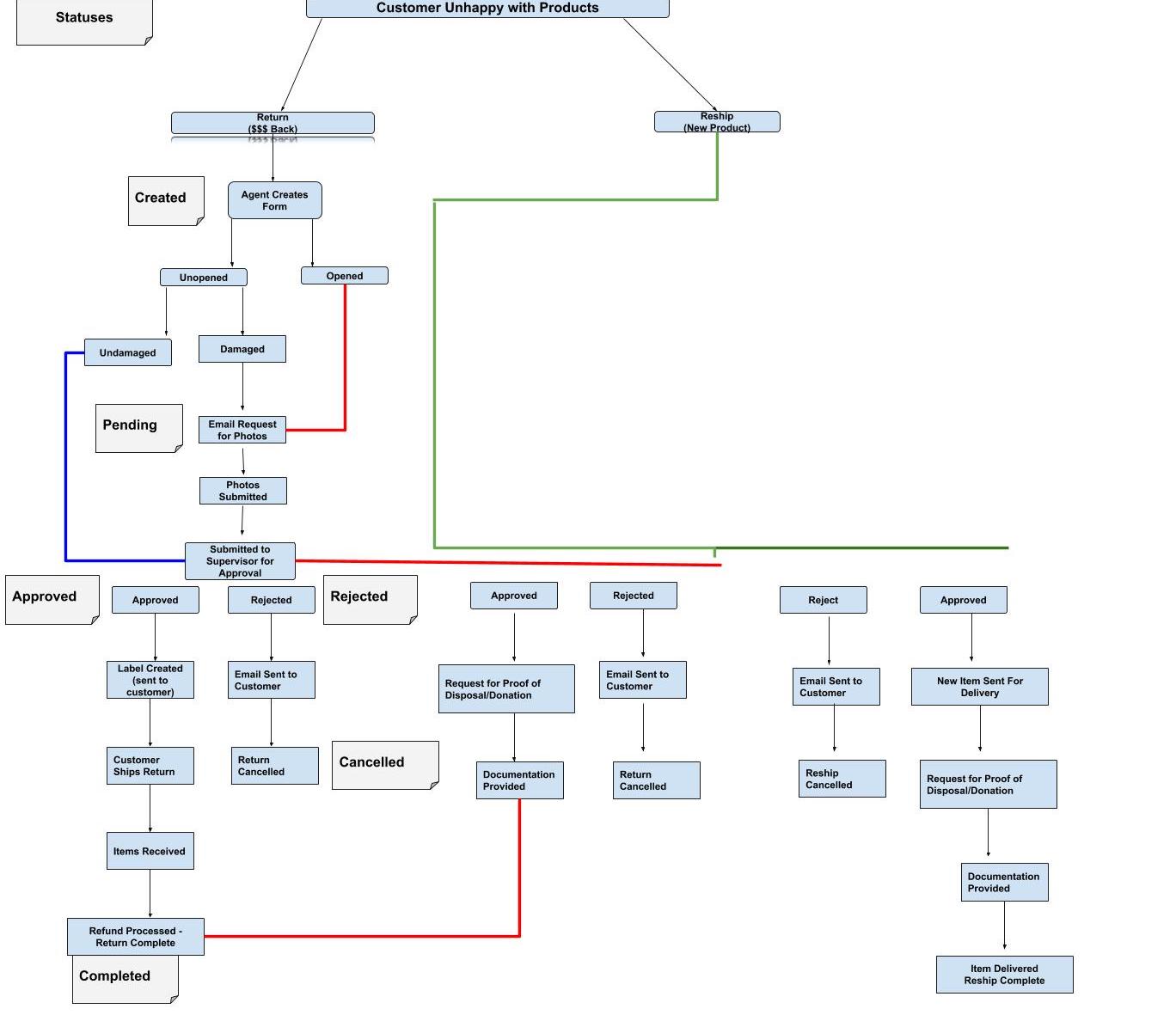
Next, I mapped out all of the user tasks into clear use cases and flows, making sure we have all of our bases and edge cases covered.


I used Miro to map out the research and deep analysis into visual flows and charts
Pencil to paper
Visual Design Process
After gaining a full understanding of the business and user needs we were ready to provide a solution.
Wireframing + User Testing
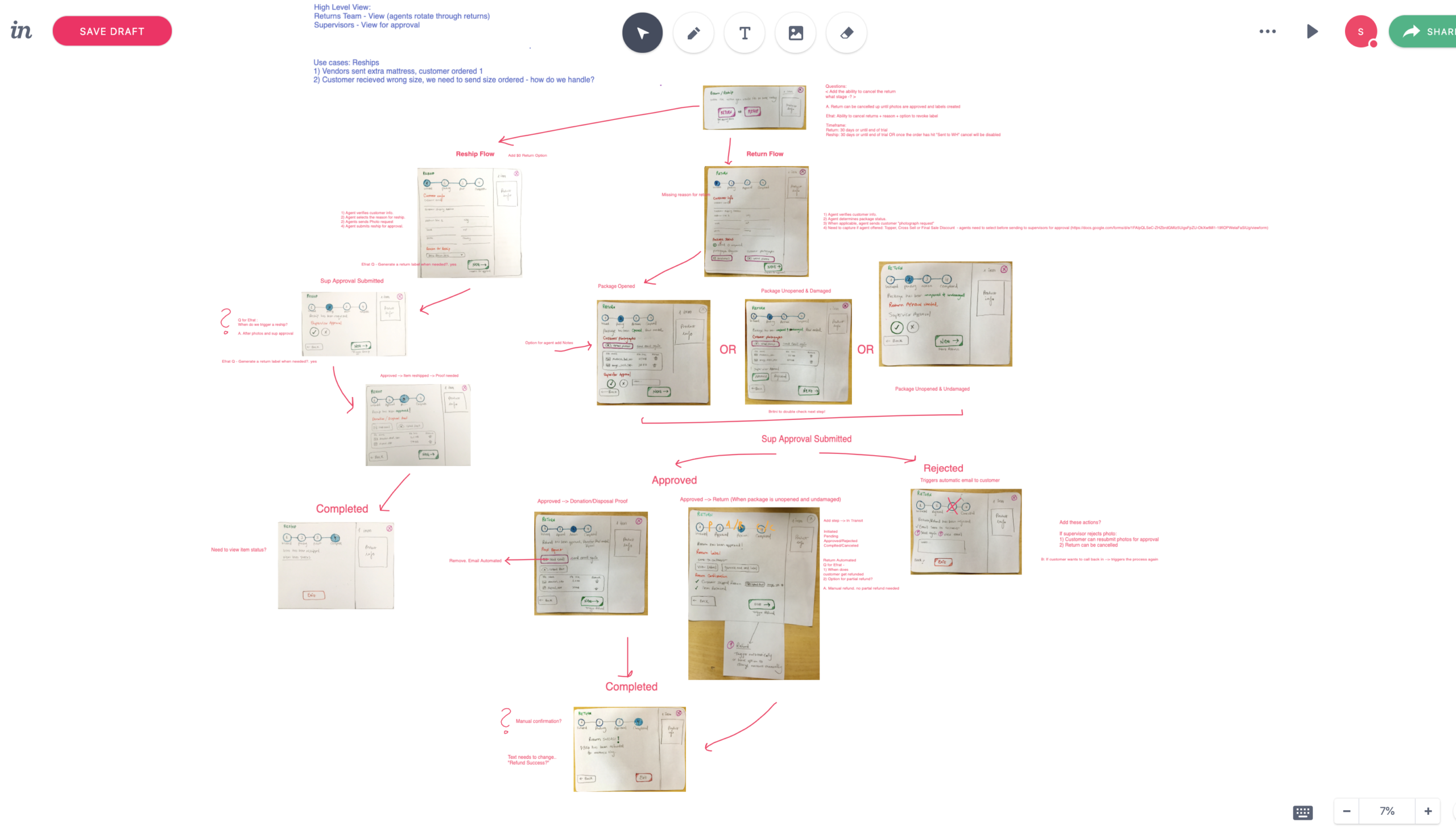
I began the design process by sketching out an outlined solution. It was important to kickstart this process as fast as possible and so we opted for low fidelity wireframes with a super quick turnaround.
We then presented the wireframes using the Invision Freehand collaboration tool to both the CS managers and users (separately) to get feedback from all aspects of the experience.
We kept our sessions small with 1-4 ppl at a time so everyone had a chance to properly view the solution and provide their feedback. Being that this is an internal tool the feedback loop was smaller and after 1-2 rounds of iterations we were ready to move on to the UI design, prototyping, and development.

Feedback session using the Invision Freehand collaboration tool which enables everyone to write, sketch, and comment on the board in real-time
Visual
UI design + Prototyping
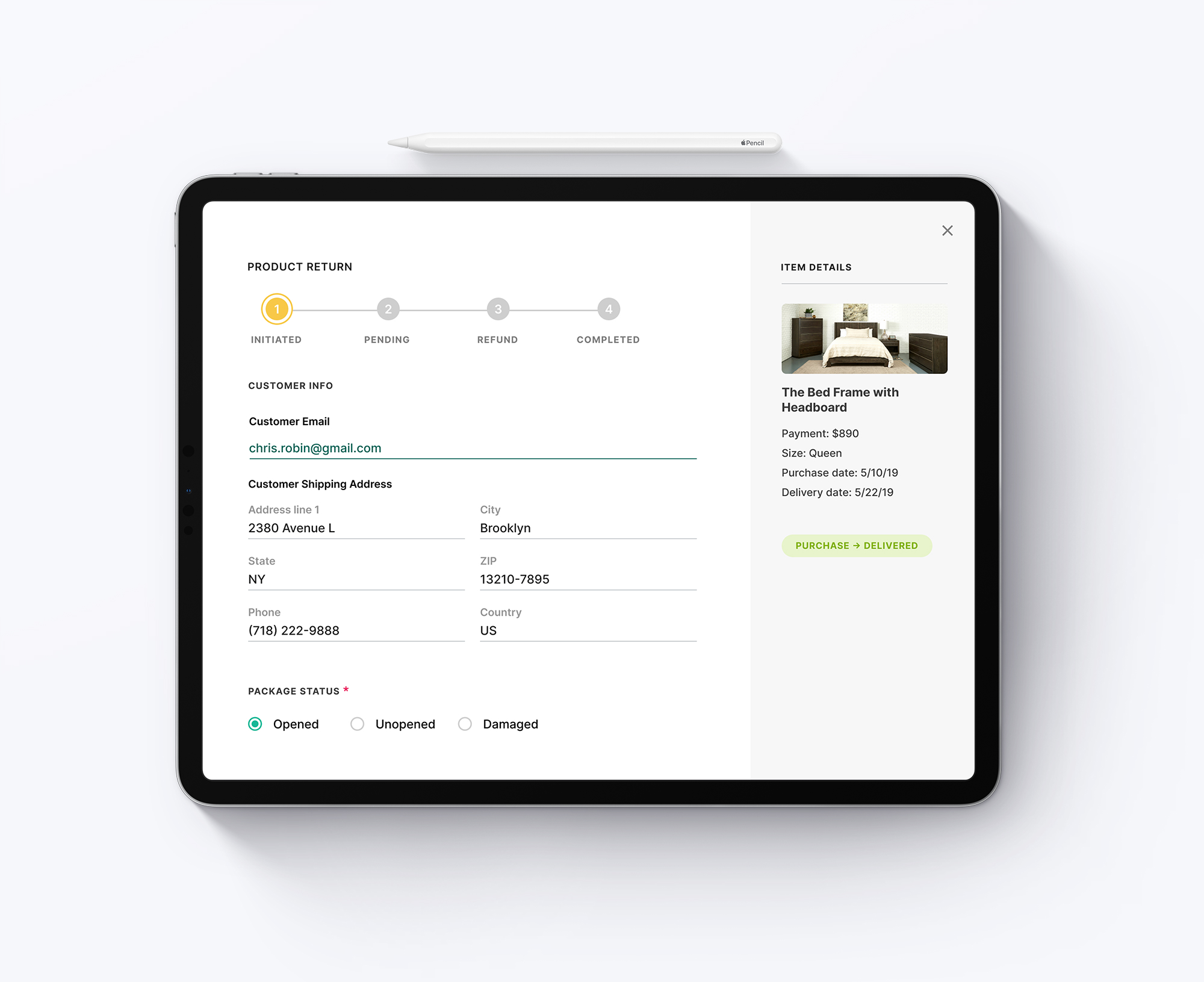
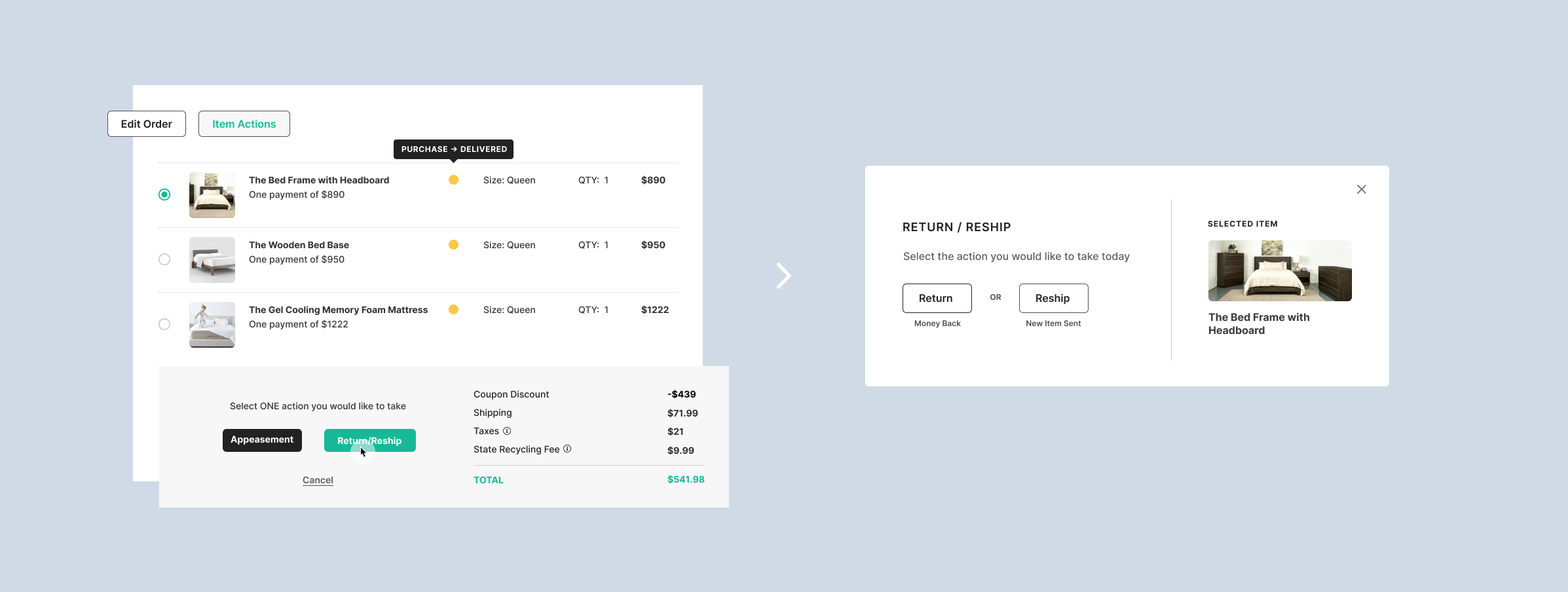
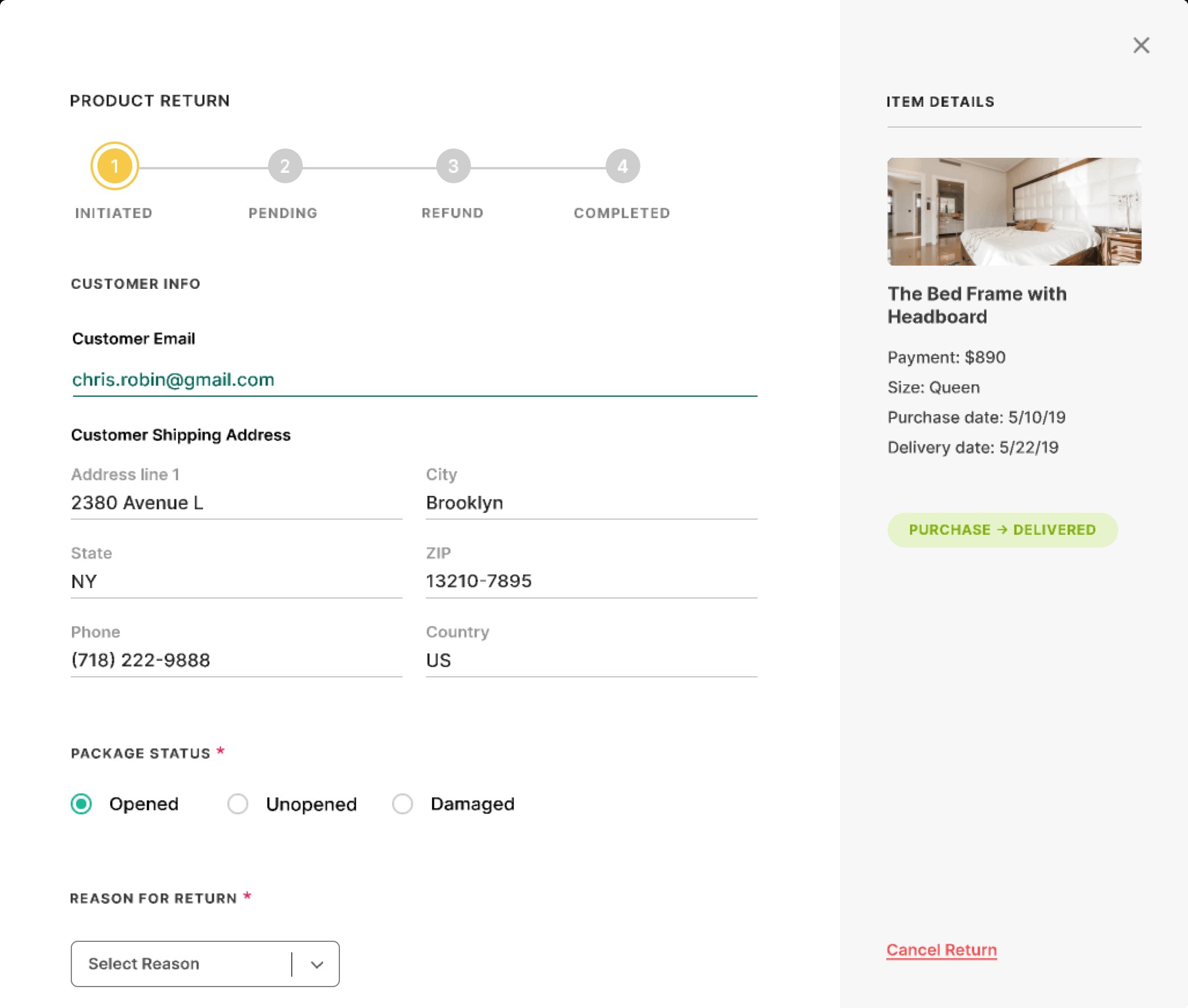
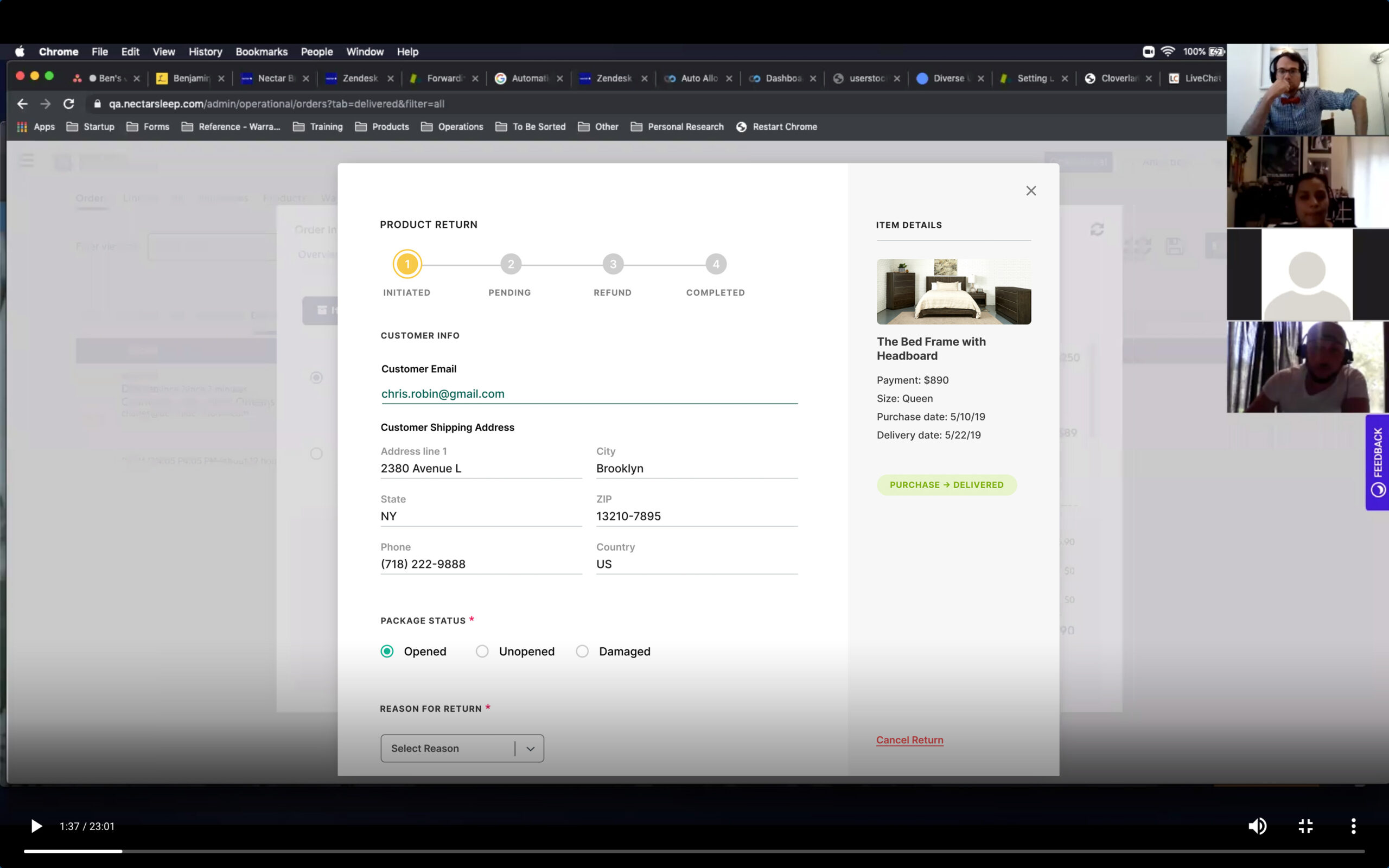
After testing and validating the wireframes we went on to design.
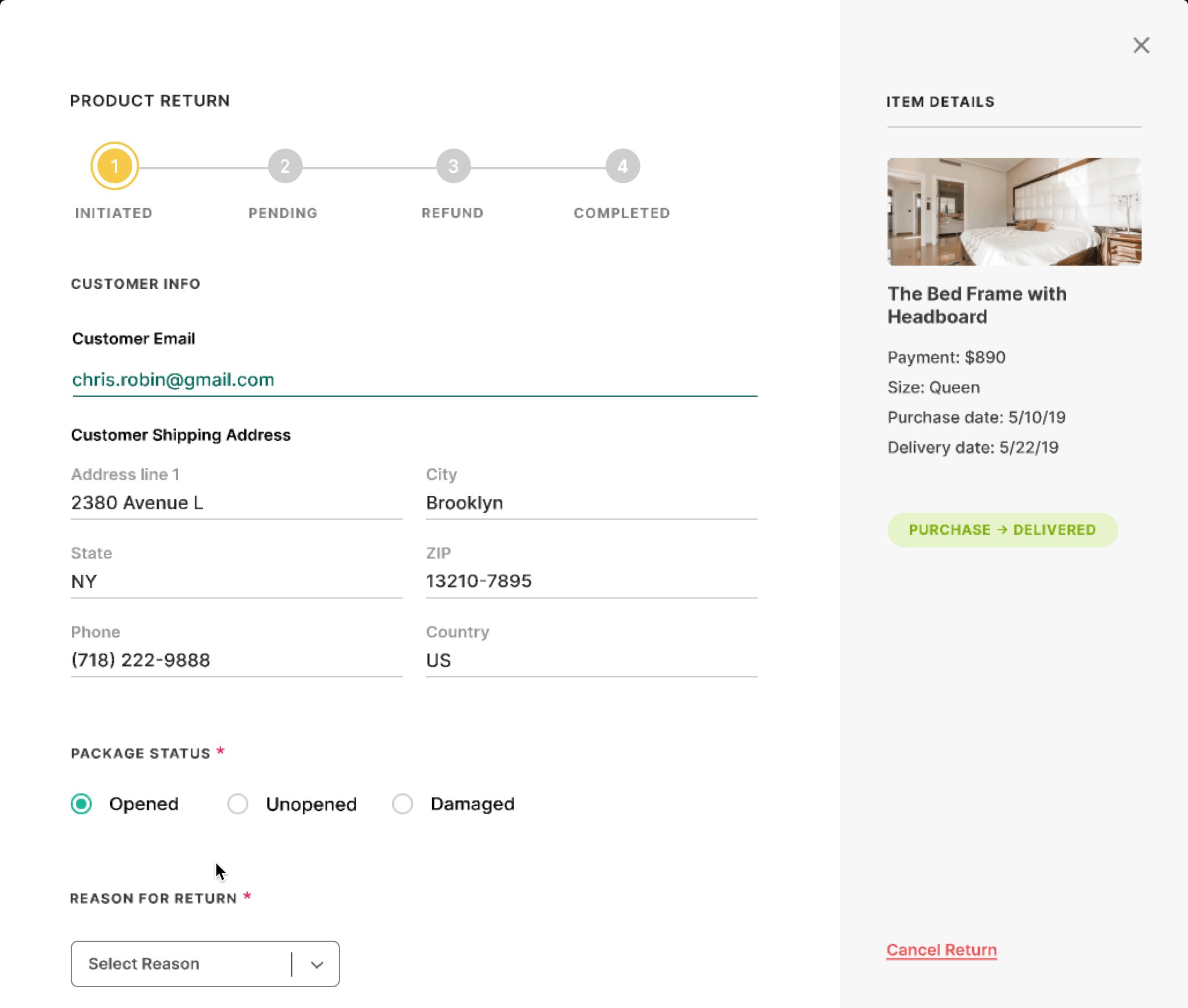
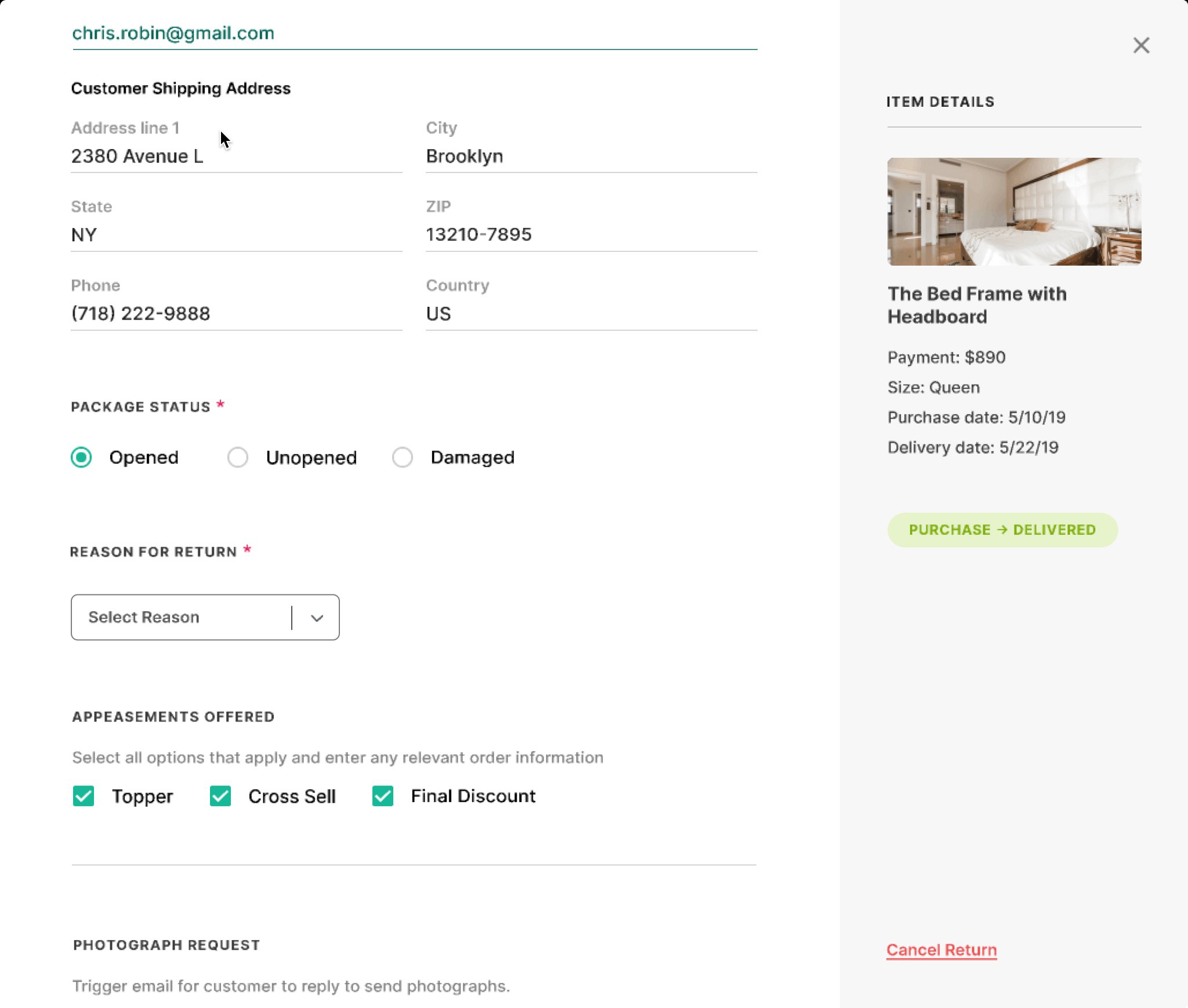
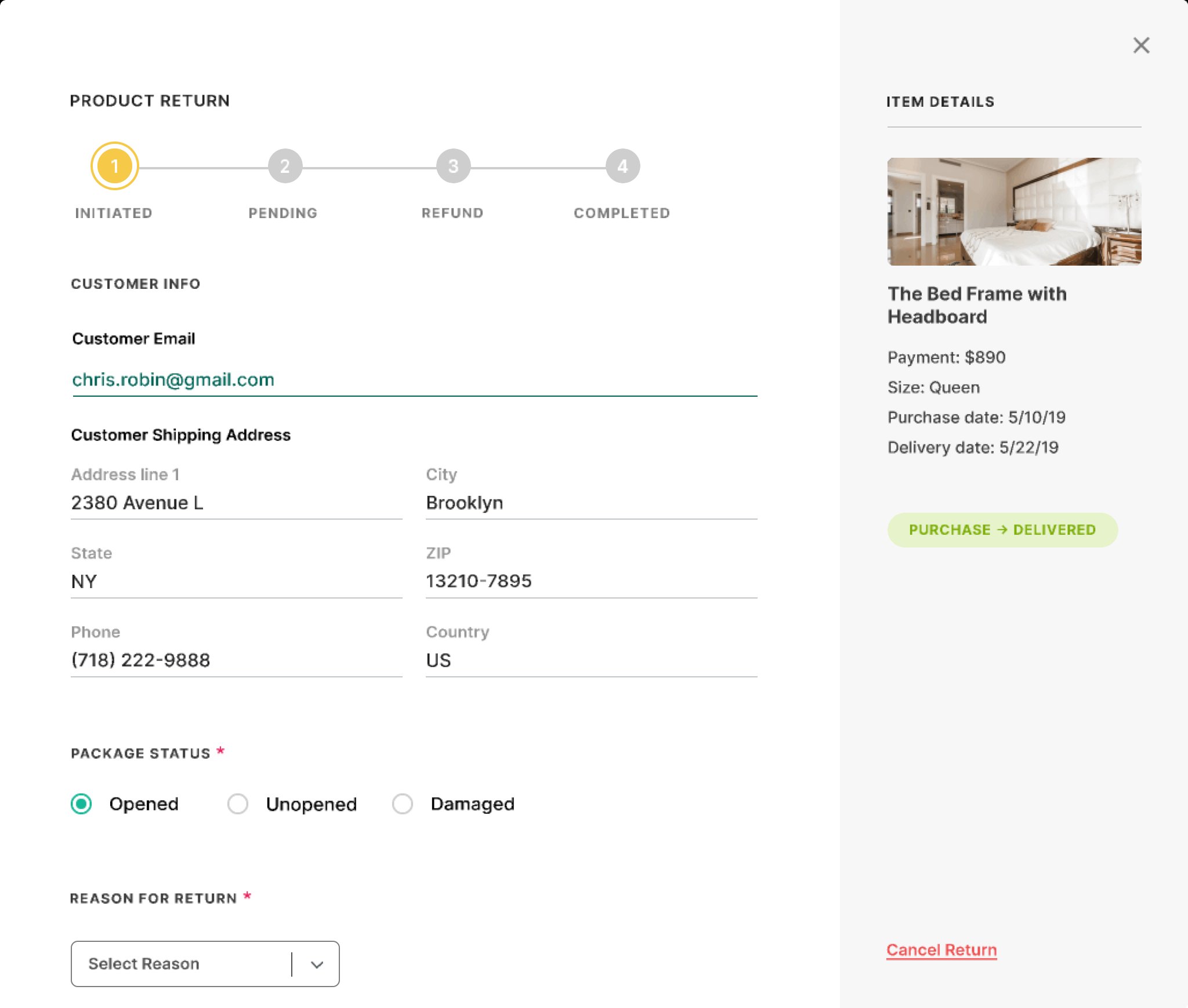
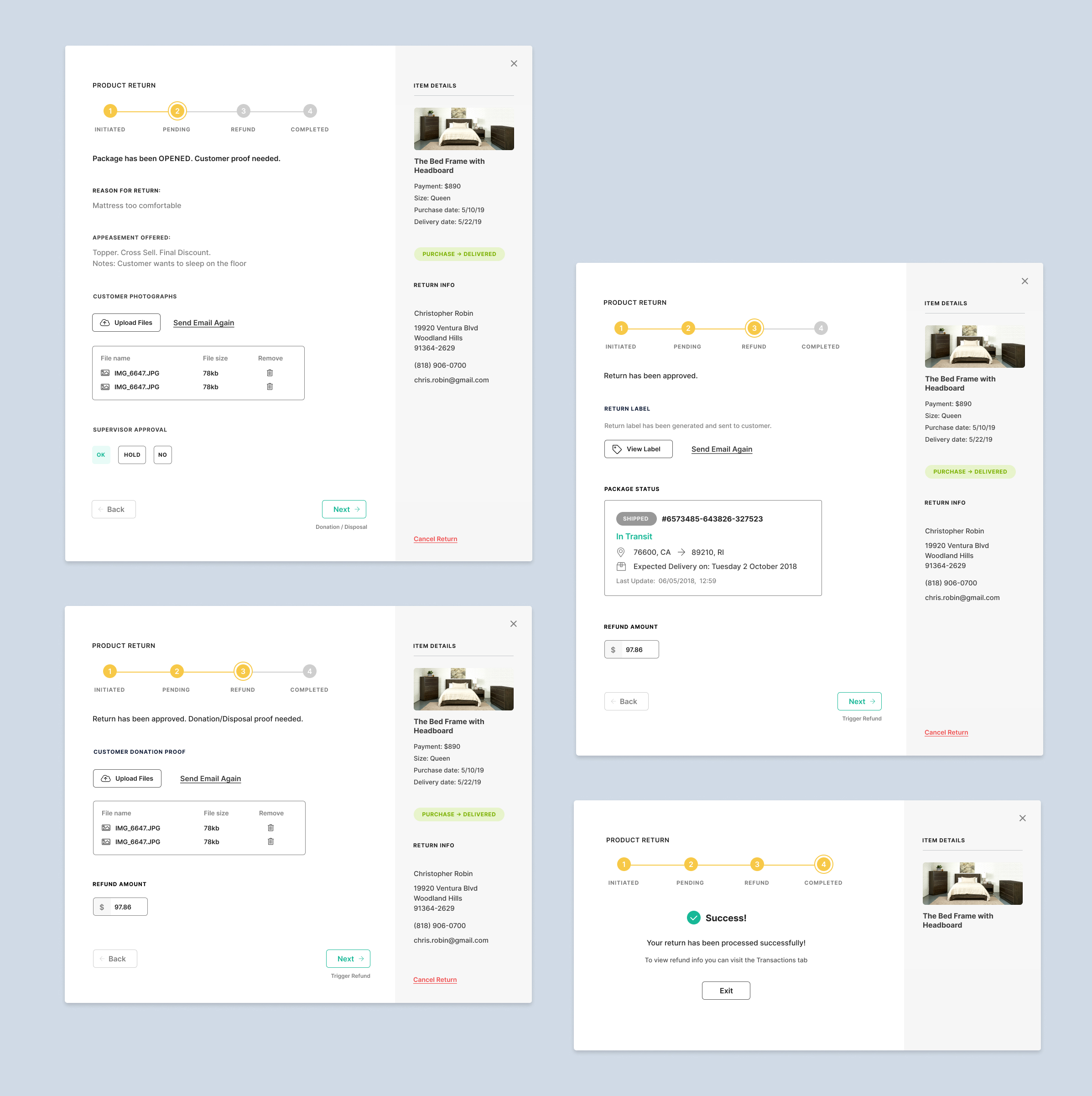
The UI screens and progression are included below.



the impact
Results & Metrics
The Return/Reship Wizard was launched and presented to the team after 2 months of intense development and QA and was very happily received.
While our chief metric was an internal satisfaction score, we also wanted to measure the old vs. new process to gauge how much time and effort we saved the team.
Here are some of the numbers that count and team feedback below!
60.5
eNPS Score with 50+ reps [46.2% ⬆️ ]
35
percent less 'Taps to Task' to achieve the same result

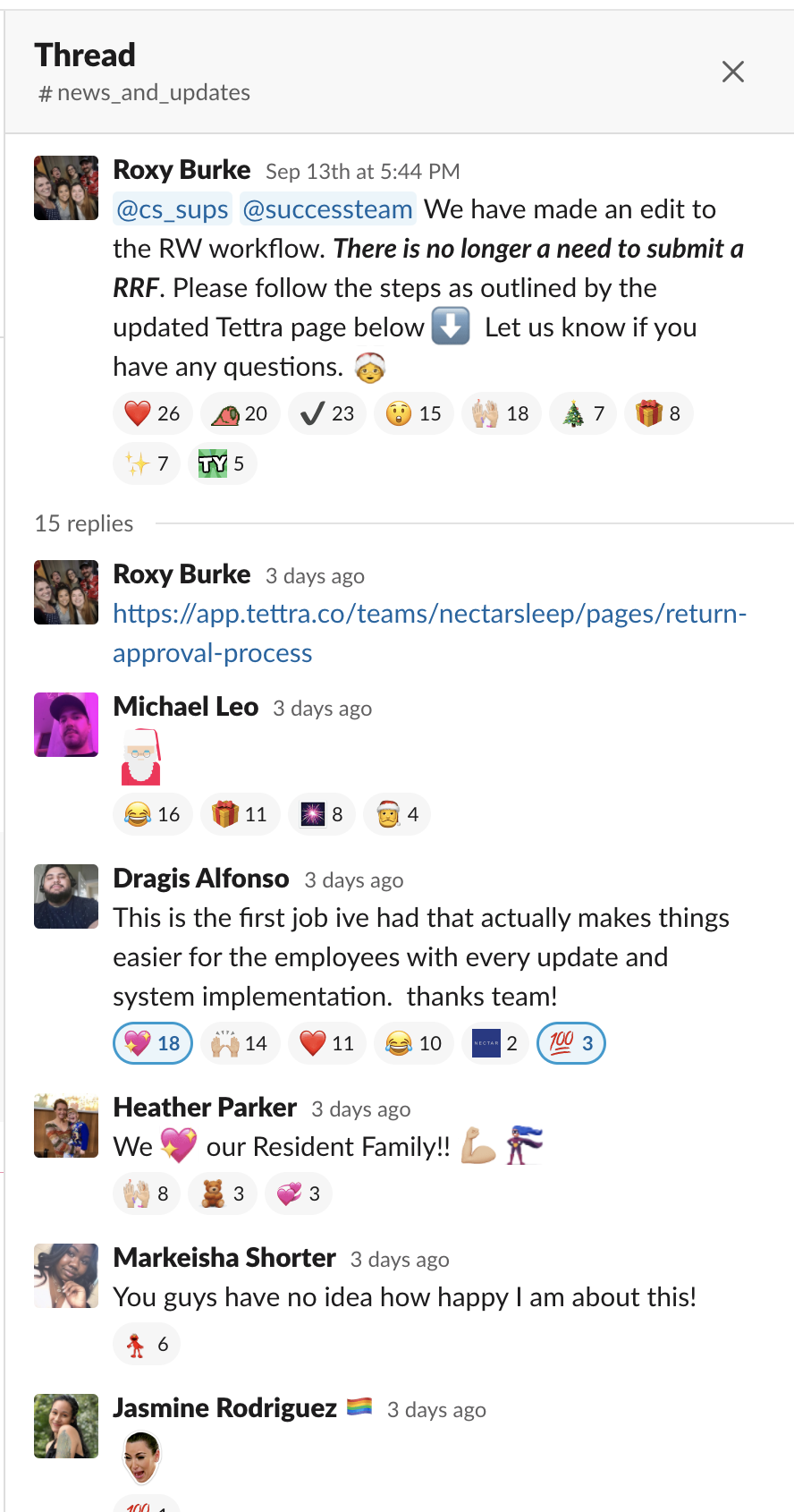
Good UX = Happy People!

We presented the new wizard to the team highlighting the changes and new workflow
user needs
My Takeaways
- Working on this kind of internal tool had an immediate and measurable impact on my colleagues which is very gratifying and helped validate the UX process we led.
- Better dev planning- When it came to building the wizard the devs came across various backend blockers that could not be anticipated without knowing all the little details included. We should have included devs from both front and backend teams throughout the process.